VSCode로 NestJS를 공부하던중에 NestJS와 관련된 플러그인이 있는지 알아보려고 Extensions에서 NestJS를 쳐봤다.
그런데 해당 리스트들 사이에 Snippets이라는 용어가 자주 보이는데.. 무엇인지 궁금해서 찾아보게 되었다.

일단 Snippet이란, (작은)정보나 소식, 대화나 음악 등의 한 토막을 의미한다.
종합적으로 보자면 의미가 있는 작은 단위? 덩어리?쯤으로 생각하면 될 것 같다.
개념을 적용해보자면,
Snippet은 작은 단위의 코드들을 자동완성 시켜주는 기능이다.

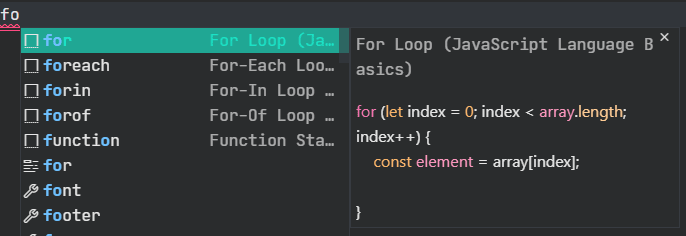
만약 내가 오른쪽에 있는 For Loop문의 내용을 입력하려고 하면, 저 코드를 모두 입력하는 것이 아니라
왼쪽처럼 for만 입력했을때 For Loop 내용을 쓸거야~라고 미리 안내가 된다.
맨 윗줄의 for을 선택한다면 오른쪽과 같이 For Loop에 대한 코드가 자동완성 되는 것이다.
굉장히 편리한 기능을 하나 알게되었다.
Code > Preferences > Snippets를 입력하면 그와 관련된 여러 설정들이 나온다.
'Framework > VSCode' 카테고리의 다른 글
| quote> 인용문 빠져나가기 (2) | 2024.01.05 |
|---|---|
| vscode에서 git 브랜치 생성하기 (0) | 2023.11.12 |
| Terminal에서 VSCode 바로 실행하기 (0) | 2023.03.05 |
