Nest.js + postgreSQL을 사용하여 간단한 CRUD App을 만들어보려고 한다.
사용 환경 : MacOS 13.1 version을 사용하고 있는데 아마 Ventura 버전일 것이다.
PostgreSQL은 이미 brew로 설치를 해 놓은 상태이다.
Mac Terminal에서 psql postgres를 하면 postgreSQL과 연결된다.

pgAdmin4 설치 (Management Tools for PostgreSQL)
https://www.postgresql.org/ftp/pgadmin/pgadmin4/v6.20/macos/
PostgreSQL: File Browser
www.postgresql.org
macOS 기준이며, 아래의 pgadmin4~ .dmg 파일을 다운받아주면 된다.
설치가 완료되었다면 마스터 비밀번호를 입력하라는 창이 나오는데, 자신이 사용하기 쉬운 비밀번호를 입력해주면 된다.
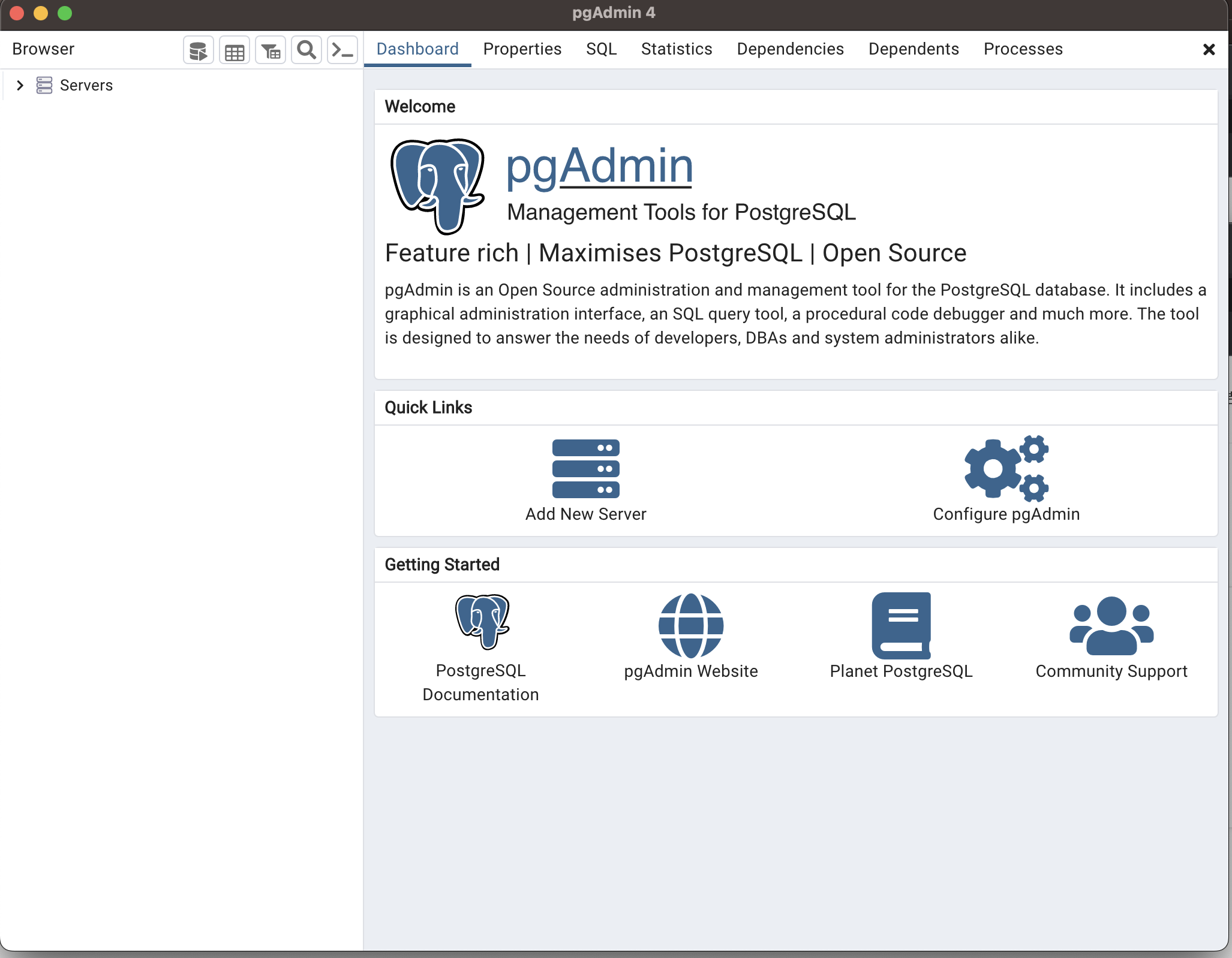
그러면 아래와 같이 pgAdmin 화면이 정상적으로 출력된다.

서버 생성하기
PostgreSQL을 운영하는 툴이므로, postgreSQL로 서버를 생성해야 한다.
왼쪽 탭의 Browser > Servers > Register > Server을 클릭해준다.

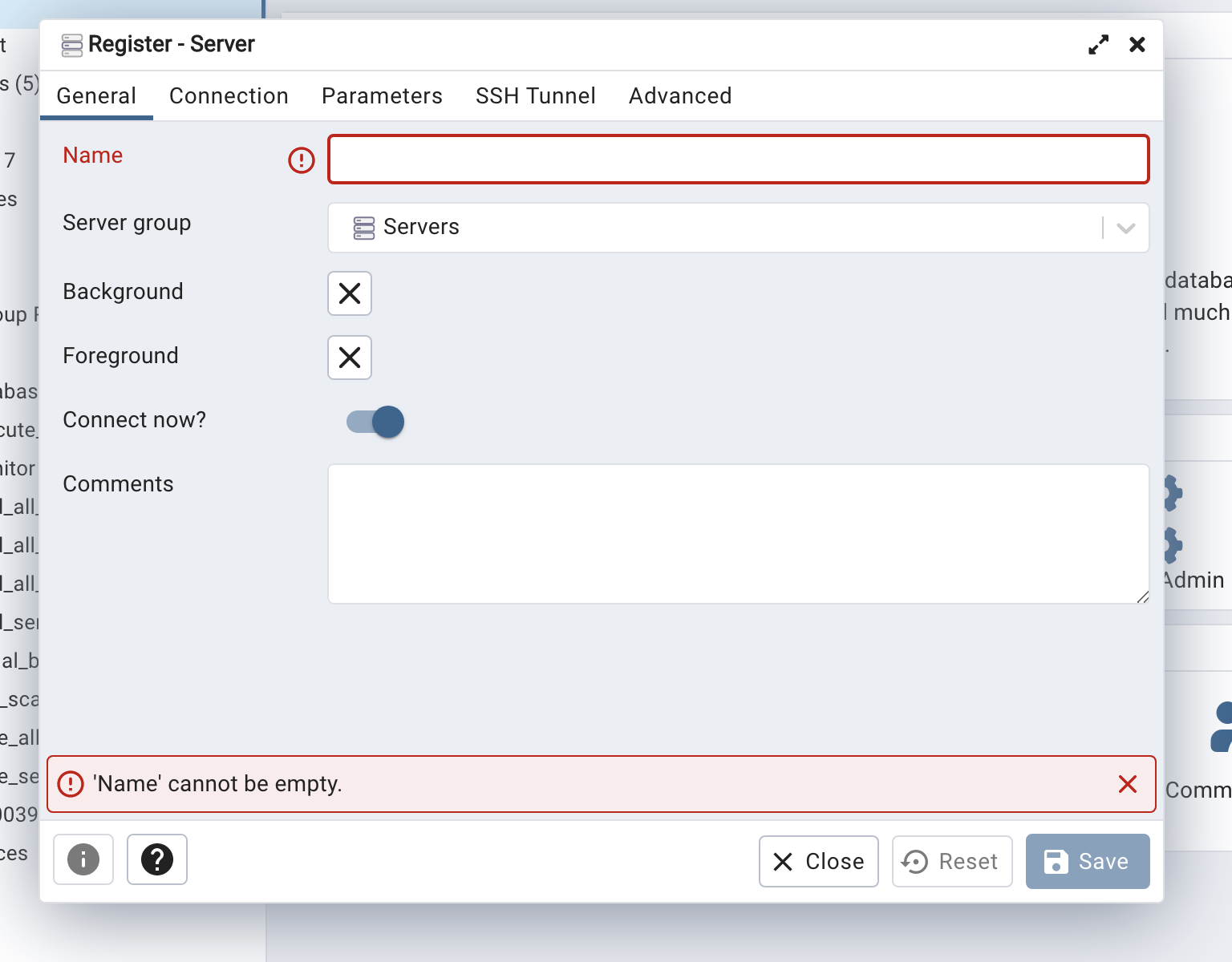
Server - General
General 부분에는 Project 이름을 적어주면 된다.
나의 경우에는 BoardProject라는 이름으로 생성하였다.

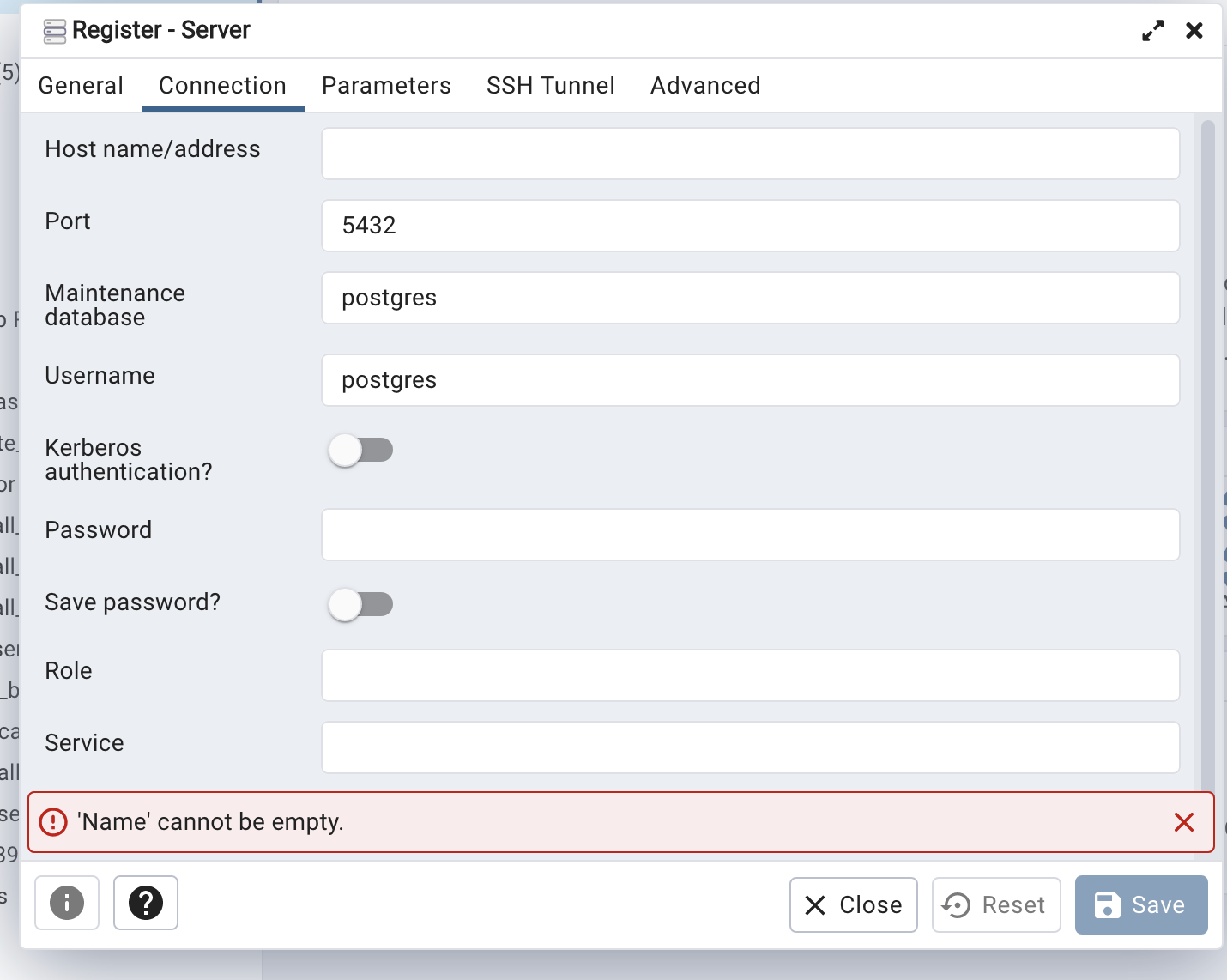
Server - Connection
다음은 Connection 부분이다.
위에서 기존에 postgreSQL을 미리 brew로 설치했다고 언급하였는데, 여기에서도 그에 맞는 Username과 password로 적어주어야 한다.
나같은 경우에는 Username이 postgres가 아닌 기존에 설정해두었던 brandy와 기존에 설정하였던 password로 PostgreSQL과 connection을 하였다.

Connection 이후
postgreSQL과 Connection이 정상적으로 이루어졌으면 아래와 같이 서버 정보가 나온다.
그리고 기존에 postgreSQL로 만들었던 DB 정보들이 이번에 만든 BoardProject로 설정이 되어있고, 부여된 role 역할도 볼 수 있다.

이런 서버 관리 툴은 처음 써보는데, 앞으로 많이 연습해봐야겠다.
'Backend > PostgreSQL and TypeORM' 카테고리의 다른 글
| QueryBuilder 사용시 = 표현과 = : 표현의 차이점 (0) | 2023.08.17 |
|---|---|
| role does not exist (0) | 2023.08.09 |
| Local DB 연결방법 (0) | 2023.07.03 |
| SQL table 만들고 id 생성(PK) (0) | 2023.04.04 |
| IntelliJ + PostgreSQL 연동방법(Mac Terminal 이용) (1) | 2023.01.31 |


