
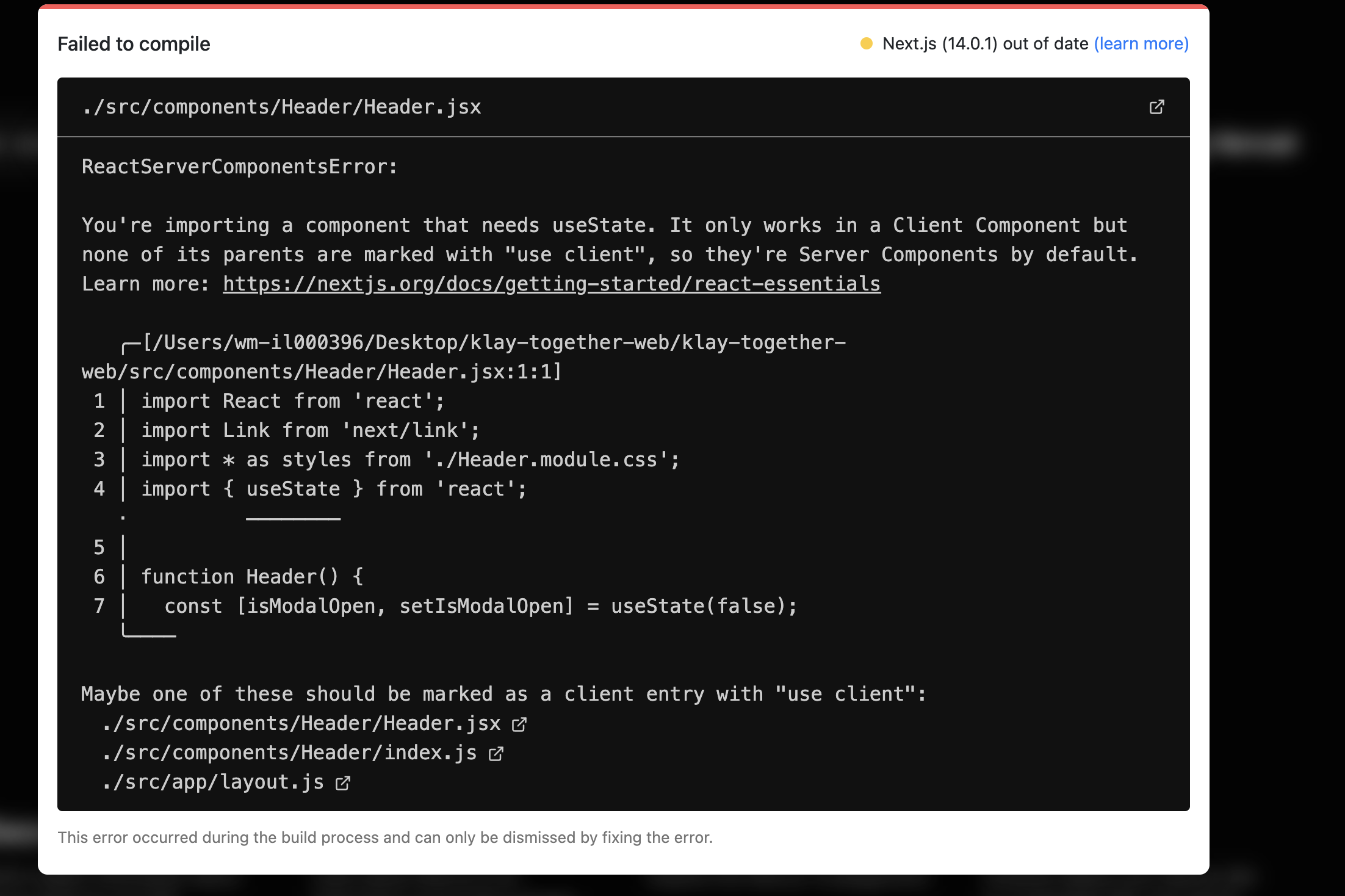
Next로 작업을 하던 중에 localhost:3000에서는 Internal Server Error가 발생하였고, 위와 같은 에러가 발생하였다.
내가 시도하려고 했던 작업은 useState() 사용을 위해 react에서 { useState }를 import 해오려고 했던 것인데 에러가 발생했다.
알고보니 use Client를 추가해주어야 했다는 것.
'use client';
import Link from 'next/link';
import * as styles from './Header.module.css';
import { } from 'react';
import React, { useState } from 'react';use client를 상단에 추가해주니 위의 에러가 없어졌다.
NextJS가 v14가 되면서 routing > app routin으로 변경되면서 바뀐것들이 많아 발생한 에러라고 한다.